Avant de commencer la conception, toutefois, il est important de défricher quelques idées. Posez sur le papier quelques notes et même des croquis de ce que vous avez à l’esprit afin d’avoir une base à partir de laquelle travailler. Cela vous servira de point de référence auquel vous reporter pendant le processus de conception et vous assurer que votre travail est cohérent avec votre vision.
Pour démarrer
Dans cet article, j’utiliserai le logiciel Photoshop standard, sans extensions ni packages.
Mon but est de créer un design pour mon entreprise, Snowflake Gems, qui vend des pierres précieuses et de la joaillerie. Je passerai en revue avec vous chaque étape du processus de conception du logo, que vous pourrez reproduire pour créer le design de logo que vous avez esquissé pour votre marque.
Prêts à démarrer la conception ?
1. Créer un nouveau plan de travail
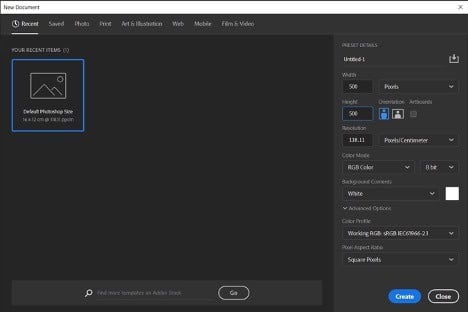
La toute première étape dans le processus de conception d’un logo est de créer une toile blanche. Nous vous recommandons de changer les mesures en Pixels, et d’utiliser une toile dont les dimensions sont au moins 500px par 500px. Les Pixels (px) sont une mesure connue de manière universelle dans le monde du design.
Vous pouvez utiliser de plus grandes ou plus petites toiles si vous souhaitez, mais c’est une bonne taille pour démarrer. Si vous souhaitez changer la taille de votre toile, vous pouvez le faire à tout moment, en allant dans les propriétés des toiles et en changeant manuellement la hauteur et la largeur.

2. Créer un fichier sauvegardé
Toujours, toujours, toujours, (si c’est écrit 3 fois ça veut dire que c’est important), créer un fichier sauvegardé. Vous ne savez jamais quand l’impensable peut arriver, tel que renverser une tasse de café sur votre ordinateur (ça nous est arrivé !), et vous voulez être sûr que votre travail est sauvegardé.
L’un des plus grands avantages de Photoshop est que vous pouvez sauvegarder directement dans le Cloud Adobe. Cela signifie que même si votre ordinateur prend feu et se désintègre en mille morceaux, vous aurez toujours accès au design de votre logo sur un autre ordinateur.
3. Dessiner une forme basique.
Pour dessiner une forme basique, choisissez l’outil Plume dans la barre d’outils. Vous pouvez aussi appuyer sur le raccourci P. Assurez-vous qu’il est défini pour Forme dans la barre d’options et non dans le Tracé.
Note : nous vous recommandons également d’activer la grille, car elle rend le processus de croquis beaucoup plus facile à gérer. Regardez dans le coin en haut à droite : vous verrez une loupe qui vous permettra de chercher au lieu de fouiller dans toutes les options.
Taper Grille et lorsqu’elle apparaît dans la barre de recherche, vous verrez le raccourci disponible, il vous suffit de cliquer pour l’activer.
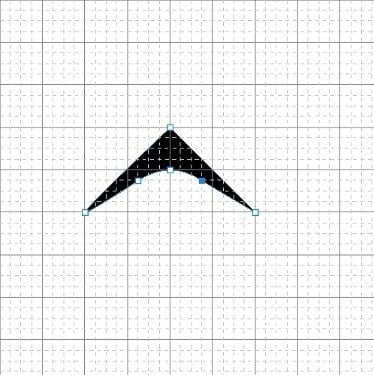
Maintenant que la grille est activée, dessinons une forme de flèche avec la plume. Commencez par cliquer sur le point en haut de la toile, puis cliquez sur trois autres points pour créer le design. Vous pouvez créer ici toutes les formes que vous souhaitez, mais pour vous familiariser avec Photoshop, vous pouvez continuer avec notre design.

4. Améliorer le design en le dupliquant.
Pour l’instant, notre logo ne ressemble pas à grand chose, mais c’est juste le début. En utilisant notre simple flèche, nous allons le dupliquer pour créer un dessin de flocon de neige complexe avec un dégradé de couleur sympa.
Les logiciels de design comme Photoshop utilisent des calques pour vous simplifier le travail. Cela vous permet de placer différents éléments les uns sur les autres pour créer de beaux effets. La flèche que nous avons créée est un calque, et nous pouvons librement le modifier et le manipuler.
Allons-y, dupliquons-le.
Allez du côté droit, et à l’intérieur du panneau Calques, faites un clic droit sur le calque de la flèche et sélectionnez Dupliquer.
Bravo ! Vous venez de dupliquer votre premier calque. Maintenant, il faut que vous le déplaciez pour que vous puissiez le voir. Appuyez sur A, qui est le raccourci pour l’outil de sélection directe et cliquez sur le haut de la flèche. Nous voulons le bouger vers le bas doucement.
Si vous faites une erreur ou que vous voulez annuler quelque chose, appuyez sur CTRL + Z.
5. Ajouter un dégradé de couleurs.
La couleur joue un rôle important dans le design de logo. Pour faire ressortir vote logo, nous allons utiliser un dégradé de couleur.
Bon, les logos dégradés sont parfois controversés, car ils rappellent à certains designers la phase design grimaçante de WordArt. Toutefois, si cela fonctionne pour Instagram et Airbnb, cela peut marcher pour nous !
Pour créer un nouveau dégradé dans Photoshop, cliquer sur Remplissage dans le menu en haut, sélectionnez Nouveau dégradé et choisissez à partir de l’un de ceux qui sont déjà faits ou créez le vôtre.
A présent, pour réaliser l’effet que nous voulons, choisissez un dégradé et pour le second calque, inversez-le avec le bouton inverser dans le coin en bas à droite de la fenêtre Remplissage.

6. Créer un groupe et dupliquer plusieurs calques.
Notre logo commence à prendre forme, mais il nous reste encore du travail.
Groupons nos deux calques ensemble en les sélectionnant tous les deux et en appuyant sur le bouton groupe ou CTRL + G. Le regroupement rend plus facile la gestion de plusieurs calques à la fois.
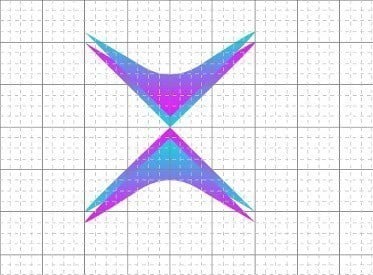
Dupliquez le nouveau groupe et avec l’outil de Transformation Manuelle, CTRL + T, nous allons le pivoter à 180 degrés.
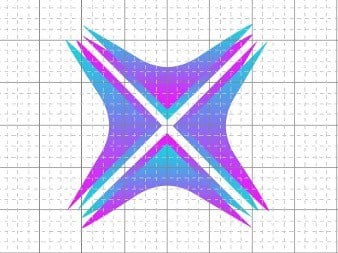
Maintenir la touche Maj fera apparaître le symbole de rotation, tirez ensuite le groupe pour le faire pivoter. Une fois retourné, relacher. Refaites le encore 2 fois jusqu’à avoir 4 éléments qui pointent les uns vers les autres.

7. Créer de l’espace et dupliquer à nouveau
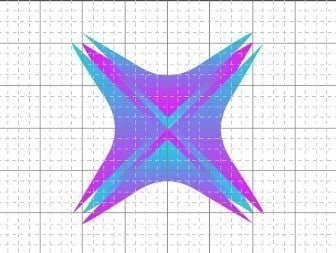
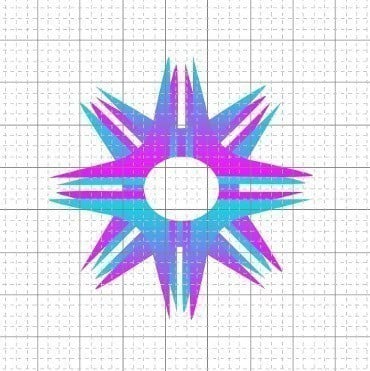
Vous pouvez créer de l’espace au milieu de votre forme en bougeant légèrement chaque forme à partir du centre. Puis, créez un nouveau groupe constitué des 4 calques et dupliquez-le. Pivotez la forme dupliquée de 45 degrés, et nous avons un flocon de neige !
Vous pouvez dupliquer vos groupes autant de fois que vous le souhaitez.

8. Ajouter un cercle grâce à l’outil Forme
En utilisant les outils Forme, nous allons ajouter un cercle.
Effectuez un clic droit sur l’icône de l’outil Forme et sélectionnez le cercle. Retournez au centre de votre logo et maintenez la touche ALT pour commencer à dessiner un cercle.
Puis, vous pourrez changer en blanc la couleur du cercle afin de créer un grand espace agréable au milieu de votre logo.

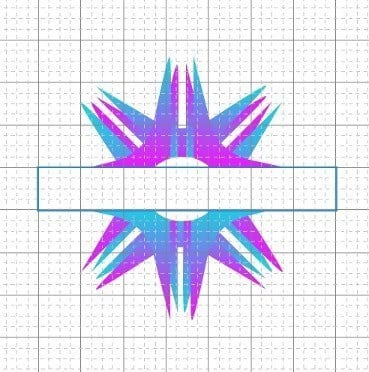
9. Ajouter un rectangle et le centrer
En utilisant à nouveau l’outil Forme, choisissez un rectangle cette fois-ci et créez un cadre blanc.
C’est ici que notre logo texte va se trouver. Pour l’aligner au centre automatiquement, utilisez les outils d’alignement qui se trouvent dans la barre de menu ou les boutons alignement dans la barre d’options.

10. Ajouter du texte.
Pour ajouter du texte à votre logo, cliquer sur l’icône T, qui est l’outil texte dans la barre d’outils, ou appuyez sur T.
Puis, étirez une boîe de texte sur l’écran pour la créer. Tapez le texte souhaité (c’est à dire le nom de votre marque).

11. Choisissez votre police et vos couleurs
Il est essentiel de choisir une police qui représente votre marque. Serif, sans serif ou polices incurvées qui peuvent drastiquement changer l’aspect et l’impression que donne votre logo, alors faites des essais jusqu’à trouver la police parfaite.
Assurez-vous que vous pouvez légalement utiliser la police et l’utiliser pour un usage commercial pour éviter les problèmes par la suite.

12. Faire des ajustements.
Vous avez toute la place nécessaire pour faire tous les changements ou ajustements nécessaires, tels que changer la couleur, la forme, ou même dupliquer et ajouter plus d’éléments. Lorsque vous êtes satisfait de votre design final, sauvegardez-le dans le format que vous souhaitez et n’hésitez pas à y revenir pour le modifier à tout moment.
A vous de jouer
Vous venez d’apprendre comment créer votre logo sur Photoshop ! C’est un outil génial que vous pouvez utiliser, mais cela vous demandera du temps et des efforts pour en connaître toutes les nuances et subtilités.
Si vous voulez un design de logo fantastique sans avoir à faire le travail difficile, jetez un œil à notre créateur de logos ! Vous pouvez l’utiliser pour créer un logo en moins de 5 minutes, et vous n’avez besoin d’aucune expérience pour obtenir un beau résultat.


